Manuál:
Instalace a požadavky
Vyžaduje JDK 1.7+
Skopírujte GUI_Extension.jar do jednoho z následujících adresářů, podle použití:
Pro všechny uživatele:
- <BLUEJ_HOME>/lib/extensions (Unix)
- <BLUEJ_HOME>\lib\extensions (Windows),
- <BLUEJ_HOME>/BlueJ.app/Contents/Resources/Java/extensions (Mac OS)
Pro jednotlivé uživatele:
- <BLUEJ_HOME>/.bluej/extensions (Unix)
- <BLUEJ_HOME>\bluej\extensions (Windows)
- <BLUEJ_HOME>/Library/Preferences/org.bluej/extensions (Mac OS)
Uživatelské rozhraní aplikace

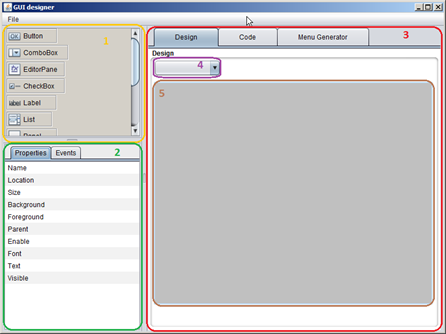
Popis rozhraní
|
Dostupné komponenty
|
Spuštění aplikace
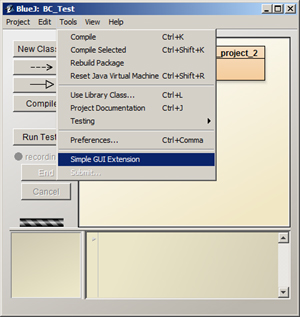
Po spuštění prostředí BlueJ a otevření projektu, je doplněk přístupný v menu Tools (Nástroje) pod názvem "Simple GUI Extension".

Vkládání a mazání komponent
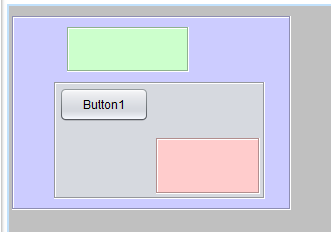
Komponenty se vkládají pomocí 'drag and drop' na hlavní plátno.

- klávesou DELETE
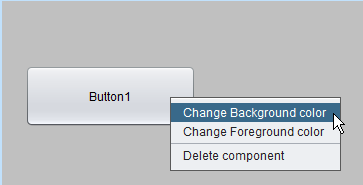
- přes pop-up menu na pravém tlačítku myši.

Nastavení vlastností komponent
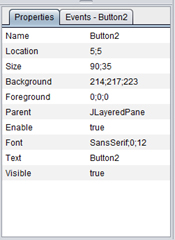
Po vložení komponenty na plátno se automaticky aktualizuje tabulka vlastností.

- Jméno komponenty – dále použito při generování kódu jako název proměnné.
- Umístění komponenty na plátně.
- Velikost komponenty.
- Barvu pozadí komponenty.
- Barvu popředí komponenty.
- Informaci o rodičovském prvku.
- Možnost povolení nebo zakázání komponenty.
- Nastavení fontu písma, jeho velikosti a řezu.
- Text komponenty pokud to komponenta dovoluje.
- Viditelnost komponenty.
Vlastnosti velikost, barva pozadí a popředí se zadávají pomocí číselné hodnoty oddělené středníkem. Kontértní písmo se zadává jeho názvem, typem řezu a jeho velikostí - opět oddělené středníkem.
Povolení a zakázání komponenty je umožněno kliknutím v buňce tabulky, stejně tak i zviditelnění a skrytí dané komponenty. Pokud komponentu zneviditelníme a klikneme jinam, těžko už ji najdeme. Proto máme k dispozici Combo Box s přehledem komponent, kde ji můžeme opět vybrat. Při výběru komponenty se zobrazí její vlastnosti v tabulce, takže ji můžeme opět znovu zviditelnit.
Nastavení vlastností pomocí myši a klávesnice
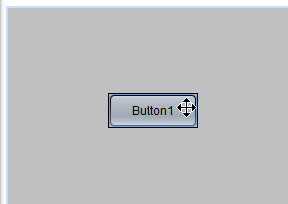
Pomocí myši mužeme měnit určíté vlastnoti, jako je poloha a velikost koponenty a přes pravé menu barvu jejího popředí a pozadí.
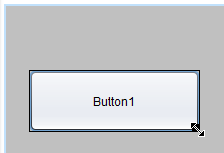
Změna velikosti je přístupna po najetí do pravého dolního rohu komponenty.
Pomocí klávesnice pak můžeme komponentu smazat, nebo posunovat šipkami.


Nastavení událostí (eventů)
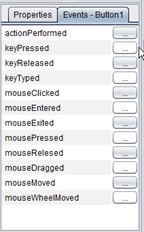
Po označení komponenty stačí přepnout v tabulce vlastností na druhý panel s názvem Events, pro kterou se budou události registrovat.

Po vybrání události stiskneme tlačítko [...] a objeví se okno s dialogem, kam vložíme název metody, která se bude provádět při dané akci. Pokud by byl název metody již použit, aplikace to oznámí.
Tvorba menu

Aplikace dovoluje generovat menu a to za pomoci stromové struktury.
Tato struktura byla zvolna z důvodu přehlednosti a jednoduché obsluhy. Každý název by měl v menu existovat pouze jednou. Pokud při vložení bude zaznamenáno, že položka menu již existuje (velká a malá písmena nehrají rozdíl), bude uživatel upozorněn pomocí zprávy.
Položky menu lze přejmenovat a to buď jedním kliknutím a vyčkáním, pomocí klávesy F2 nebo přes menu na pravém tlačítku myši.
Jednotlivým polžkám v menu lze nastavit klávesové zkratky pomocí vybrání masky, jako je CTRL, ALT nebo SHIFT + akční kláveso. Při změně se utomaticky provede i uložení.

Pro separátor stačí v menu vložit položku s pomlčkou.
Generování kódu
K automatickému generování kódu dochází ve dvou případech:
- při ukládání kódu do souboru,
- při změně na záložku 'Code'.
Generování kódu je jednosměrná záležitost tzn., že pokud uděláme úpravu v kódu, ta se neprojeví v designu. Stejně tak jakýkoliv dopsaný text v náhledu kódu bude vymazán.
Vlastní kód, včetně obsahu obslužných procedur, doplňujte až po uložení v prostředí BlueJ!
Název cprojektu, jakož i uložené třídy je přebrán od názvu plátna, na které se komponenty vkládají. Jeho název je názvem celého projektu, jakož i uložené třídy.
Některé vlastnosti by vůbec nemusely být použity, ale vzhledem k tomu, že aplikace má sloužit začínajícím programátorům, je na místě ukázat kompletní zápis kódu. Dále s ním mohou experimentovat dle svého uvážení.
Uložení kódu
Kód lze uložit přes nabídku "File -> Save" v panelu nástrojů nebo pomoci klávesové zkratky CTRL + S. Název třídy je převzán z názvu hlavního plátna. Pokud již třída existuje, zobrazí se hláška s upozorněním.
Po uložení kódu se aktualizuje prostředí BlueJ a uložená třída se objeví ve vizualizační části. Třídu je poté možno zkompilovat a spustit.


